src구성 확인하기!!
ndex.html >> index.js >> App.js
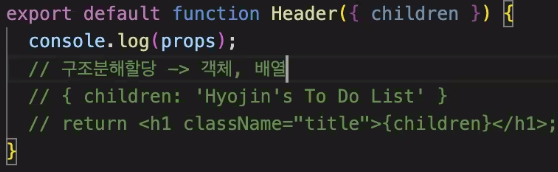
header에 아무것도 내려준게 없는건 왜..?
<> </>사이에 값이 있으면 그 값을 children으로 해버린다. ==>구조분해할당

<></>인 빈태그 안에 div태그들을 넣으면 여러개의 div를 넣을 수 있다.
사용자가 만들어놓은 jsx코드를 렌더링한다. state와 props의 변화에 따라 동적으로 렌더링 한다.
App -> AddForm -> Button
하위 컴포넌트가 가진 value는 props다.

set해서 state로 바꿔준다.state가 바뀌면 화면이 갱신되므로
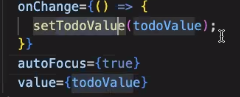
input태그에서 중요한것은 onchange와 value인데..
onchange로 가져올 때는 익명함수안에 넣어주시오..그럼 change가 일어날때마다 value값을 넣어준다
=>그것을 todovalue에 set한다
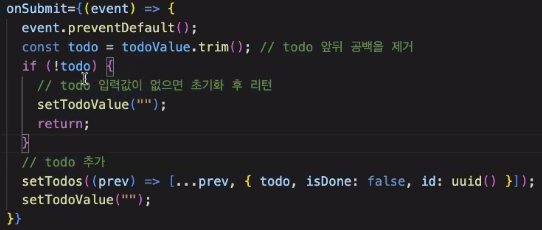
form태그 안에 버튼이 있으면 form태그 안의 onSubmit의 할당된 함수가 출력된다!!!!
.trim() : 앞 뒤 공백을 제거

useState가 리턴하는 값이 state와 setstate인데
setState(변경할 값)을 입력하면 state가 변경된다.
setState는 항상 이전 값을 인자로 가진다!!!
배열을 변경하는 경우 setState((prev이전값:현재상태의state)=>{ return[...prev],'새로운값'})
#주말반
todo app 스스로 만들기
yarn create react-app 파일명
nav는 메뉴바가 들어간다.
map함수는 return이 있어야하는데 div가 여러개면 그 값을 알려줘야한다.
key={item.id}라는 명칭을 주면 오류가 없어질 수 잇음!
id를 순차적으로 하게 되면 지우고 더하는 과정 중에 꼬일 수도 있음. 그래서 id를 uniqe하게 만드는 것이 중요...
yarn(npm) install uuid (본인은 yarn add uuid로 설치됐다..)
import { v4 as uuidv4 } from "uuid";
import React, { useState } from "react";
import { v4 as uuidv4 } from "uuid";
import "./App.css";
function App() {
// state
const [todos, setTodos] = useState(initalState);
// title,content
const [title, setTitle] = useState("");
const [content, setContent] = useState("");
const handleSubmitClick = (event) => {
event.preventDefault();
// title,content를 가져와서 todo에 넣어준다(setTodos)
const newTodo = {
title: title,
content: content,
isDone: false,
id: uuidv4(),
};
//newTodo를 todo에 추가하기.
setTodos((prev) => {
return [...prev, newTodo]; //배열,새로운 배열 추가
});
};
return (
<>
<header>헤더입니다.</header>
<main>
<section style={{ border: "1px solid black", padding: "20px" }}>
{/* 1.인풋필드 2개 만들기
2.버튼 누르면 input값이 밑의 todolist로 들어간다.그러므로 event.preventDafult();로 막아줘야한다. */}
<form onSubmit={handleSubmitClick}>
{/* onsubmit을 누르면 항상 새로고침이 된다. */}
제목 :
<input
placeholder="제목 입력해주세요"
value={title}
onChange={(event) => {
setTitle(event.target.value);
}}
/>
내용 :
<input
placeholder="내용 입력해주세요"
value={content}
onChange={(event) => {
setContent(event.target.value);
}}
/>
<button>추가</button>
</form>
</section>
<section style={{ display: "flex" }}>
해야할 것
{todos
.filter((item) => item.isDone === false)
.map((item) => {
return (
<div style={{ backgroundColor: "gray", margin: "10px" }}>
<h3>{item.title}</h3>
<h5>{item.content}</h5>
<button>완료</button>
<button>삭제</button>
</div>
);
})}
</section>
<section style={{ display: "flex" }}>
완료
{todos
.filter((item) => item.isDone === true)
.map((item) => {
return (
<div style={{ backgroundColor: "gray", margin: "10px" }}>
<h3>{item.title}</h3>
<h5>{item.content}</h5>
<button>완료</button>
<button>삭제</button>
</div>
);
})}
</section>
</main>
<footer>하단</footer>
</>
);
}
const initalState = [
// 객체로 이뤄진 배열
{ title: "제목", content: "내용", isDone: true, id: 1 },
{
title: "제목2",
content: "내용2",
isDone: false,
id: 2,
},
{
title: "제목3",
content: "내용3",
isDone: false,
id: 3,
},
];
export default App;오늘 친 코드
'언어공부-프론드엔드 > JSX,React' 카테고리의 다른 글
| TIL)노마드코더 React hooks (0) | 2023.04.11 |
|---|---|
| TIL)노마드코더 React (0) | 2023.04.10 |
| 후발대)React 투두앱을 배운 5일차 (0) | 2022.12.12 |
| [2주차] 스파르타코딩클럽 - 앱개발 (0) | 2022.07.07 |
| [2주차]스파르타코딩클럽 - 앱개발(설치) (0) | 2022.07.04 |


