변수가 바뀔 수 있도록 input이 change되게 한다.
?event인자가 없는데 어떻게 있나?
브라우저의 모든 이벤트는 액션이 있을 때 무조건 인자로 전달한다.
console.log로 찍었을 때 targer안에 value가 있다. 그것을 content에 set하도록 한다.

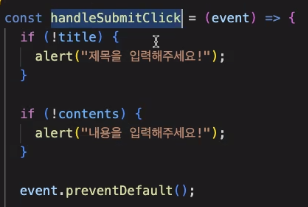
함수니까 리턴이 있을때까지 도는 건데...
리턴이 있기 때문에 원하는 값이 안나온다..
그래서 if에 각각 return을 첨부한다.
고유기능이 새로고침이라 그것을 막아야한다.
event.pre..();를 맨위로 옮겨준다.
(물론 alert창이 뜨고 빈곳에 포커스가 되도록하면 더 좋지만..이따 배운다고 한다..)
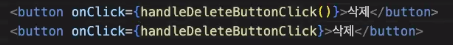
삭제는 todolist의 map이 todo 안을 돌고 있다. todo안 삭제버튼을 누를 때 handleDeleteButtonClick실행
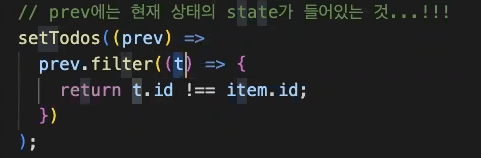
setTodos의 prev에는 현재 상태의 state가 들어있다. 그 값을 filter하는데 한개의 값마다 filter((여기))로 들어간다.

1번의 경우 () 호출하고 리턴한 값이 담기고 2번은 함수가 담겨있다... 그러므로 함수자체를 쓸 때는 ()넣지마..

현재의 prev는 객체로 이루어진 배열이라고 생각하면 되는데 이것을 prev.filter(t)라면 prev의 객체들을 t에 저장하고 조건을 filter하면서 진행한다.

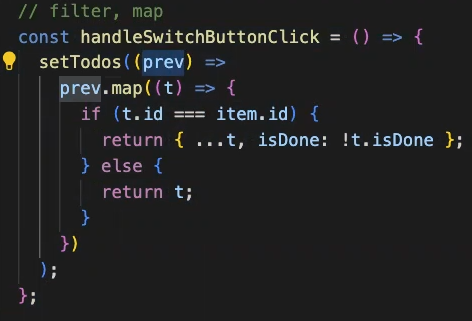
※map은 배열을 리턴한다면 무조건 그 갯수만큼 리턴(조건이 되지않아 비어버린 값을 undefined로 리턴해버린다),filter는 조건의 맞는 얘들만 리턴.
맵은 새로운 값을 창출해서 그 것을 전달할 때.동일하게 어떤한 것을 적용할 때 유용하게 쓰인다.
이 값에 map을 쓰는 이유는 기존 배열은 유지하되 변경할 값만 바꾸는 것이기 때문에 map이 용이하다.


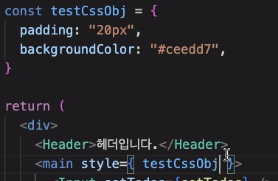
따로 main style에 css를 지정할 필요없이 js처럼 const하나를 선정해주고 css를 넣은 뒤 변수만 넣어서 하면 편하다. html의 class처럼 생각하면 편할 것 같다.
export default 와 export의 차이는?
모든 컴포넌트를 내보내는데 default가 있으면 대표함수가 얘다.라고 지정하는 것이다.그래서 여러개는 못 내보낸다...
그래서 되도록 jsx은 하나의 컴포넌트만 있는게 좋다..그래서 그냥 export만 있으면 얘도 중요하진 않지만 내보내긴해야한다...라는 의미다.그래서 여러개 내보낼 수 있긴하다..여러개 할 때는 중괄호로 묶어주기... export {mo,fa}
※title: title은 그냥 title로만 적어도 인식하더라...
'언어공부-프론드엔드 > JSX,React' 카테고리의 다른 글
| TIL)노마드코더 React hooks (0) | 2023.04.11 |
|---|---|
| TIL)노마드코더 React (0) | 2023.04.10 |
| 후발대)React를 배운 4일차 (0) | 2022.12.09 |
| [2주차] 스파르타코딩클럽 - 앱개발 (0) | 2022.07.07 |
| [2주차]스파르타코딩클럽 - 앱개발(설치) (0) | 2022.07.04 |

